
How to create Blogger Template
आप सभी जानते हैं कि हम ब्लॉगर के माध्यम से बहुत पैसा कमा सकते हैं, लेकिन ब्लॉग बनाने से पहले हमें एक अच्छे ब्लॉगर टेम्पलेट की आवश्यकता होती है और अच्छे ब्लॉगर टेम्पलेट इंटरनेट पर बहुत महंगी दर पर उपलब्ध होते हैं, इसलिए हम महंगे टेम्पलेट नहीं खरीदते हैं। तो मैं आज आपको टेंपलेट बनाना सिखाऊंगा, टेंपलेट बनाने के लिए आपको बहुत ही बेसिक नॉलेज होनी चाहिए, फिर टेंपलेट बनाने के लिए आपको किस भाषा की जरूरत पड़ेगी, उसके बारे में मैं नीचे बता रहा हूं।
- HTML (Required)
- CSS (Required)
- JavaScript (Optional)
- XML (Optional)
- Responsive Framework (Optional)
Blogger Templet Editor
अगर आपको html css जावास्क्रिप्ट आदि भाषाओं का ज्ञान है तो आप ब्लॉगर टेम्पलेट बना सकते हैं लेकिन ब्लॉगर टेम्पलेट बनाने के लिए आपको एक संपादक टूल जैसे नोटपैड ++ विजुअल स्टूडियो कोड इत्यादि की आवश्यकता होगी।
Basic HTML Structure
<html>
<head>
<title>Title of Blog</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>Blogger Template CSS Structure
ब्लॉगर में CSS लिखने का एक विशेष स्ट्रक्चर है और उसी स्ट्रक्चर में लिखा जाता है
<b:skin>
<![CDATA[
/****CSS CODE*****/
]]>
</b:skin> Blogger Section Creation
ब्लॉगर में सेक्शन बहुत महत्वपूर्ण पार्ट होता है और किसी भी फॉर्मेट की वेबसाइट में हर फॉर्मेट में सेक्शन होता है जैसे टॉप्स सेक्शन , बॉटम सेक्शन, लेफ्ट सेक्शन राइट सेक्शन आदि। ब्लॉगर में कम से कम एक सेक्शन होना जरूरी है बिना सेक्शन बनाए हम अपना टेम्प्लेट सेव नहीं कर सकते हैं मैं आपको नीचे सेक्शन बनाने के लिए कोड दे रहा हूं।
<b:section class='main' id='main' showaddelement='yes'>
<b:widget id='Blog1' locked='false' title='Blog Posts' type='Blog' version='1'/>
</b:section> Complete Blogger Creating format
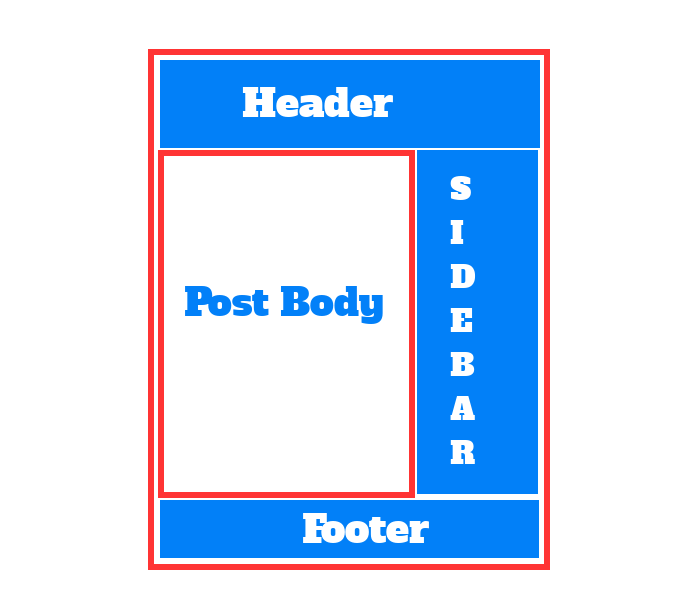
सभी वेबसाइटों के प्रत्येक पृष्ठ के कई भाग होते हैं और सभी भागों को जोड़कर एक पृष्ठ बनाया जाता है। सभी भागों के कोड को एक साथ जोड़कर एक मूल टेम्पलेट संरचना कोड नीचे दिया गया है।
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[
/****CSS CODE*****/
]]></b:skin>
</head>
<body>
<h1>Home</h1>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'/>
<b:section class='sidebar' id='sidebar' maxwidgets='' showaddelement='yes'/>
<b:section class='main' id='main' maxwidgets='1' showaddelement='no'/>
<b:section class='footer' id='footer' showaddelement='no'/>
</body>
</html>Blogger View Structure

Code Description
| Attributes | Values | Required/Optional | Refers to |
|---|---|---|---|
| id | Unique name. Only letters and numbers are allowed. Example: header, navbar, sidebar, footer etc. | Required | Determining and customizing section with id. |
| class | Same as id. | Optional | Determining and customizing section with class. |
| maxwidgets | In numbers. Example: 1, 2, 3, 10 etc. | Optional | How much widgets we want to keep within this section. |
| showaddelement | Values of this are in Boolean. Yes and No. | Optional | If yes then the section will allow to add gadgets as widget, otherwise none. |
| growth | horizontal and vertical. | Optional | If vertical then section will be arranged side-by-side. Othewise stacked. |
What is widget in Blogger?
इसे हम ब्लॉगर प्लग-इन कह सकते हैं। अगर हम बाहरी गैजेट्स को इन्सर्ट या इंस्टॉल करना चाहते हैं तो विजेट प्लग-इन ब्लॉगर सेक्शन का दायरा बना सकता है। डिफ़ॉल्ट रूप से पॉपुलर पोस्ट, सर्च बार, ईमेल सब्सक्रिप्शन, लिंक लिस्ट, इमेज, टेक्स्ट, लेबल, एचटीएमएल/सीएसएस/जावास्क्रिप्ट कोड आदि ब्लॉगर पर गैजेट के रूप में उपलब्ध हैं।
Show Blog Post on Home Page
<b:if cond='data:blog.url==data:blog.homepageUrl'>
<h3><data:post.title/></h3><br/>
<img expr:src='data:post.thumbnailUrl' style='width:550px'/>
<br/>
<p><a expr:href='data:post.url' id='posturlid'>Read..</a></p>
</b:if>